Do you know why contrast matters in Design?
Oct 21, 2024

Hey there! Let’s chat about something super important in the world of design: contrast. Whether you’re working on a website, a mobile app, or any other kind of project, understanding contrast is key to making your designs stand out and be user-friendly. Without it, even the most creative ideas can come across as dull or confusing. So, let’s dive into why contrast is so crucial, how to use it effectively, and some handy tips to boost your design game!
At its core, contrast is all about the differences between elements in your design. This could be in terms of color, size, shape, texture, or even the fonts you choose. The main goal here is to make certain parts pop while others play a supporting role.
Imagine a website using two shades of blue—one for the background and another for the text. If those blues are too similar, the text can become hard to read. But when you use a bright white background paired with bold black text, everything becomes clear and easy to digest!
So, why should you care about contrast? Here are a few reasons that highlight its significance in design:
1.Grabs Attention
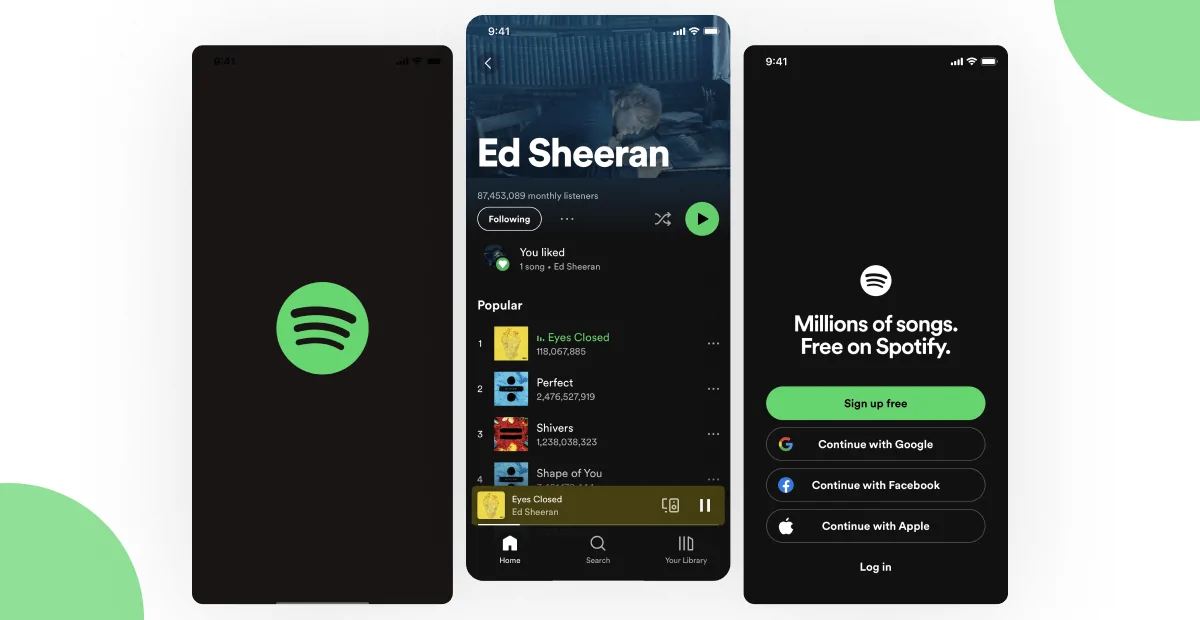
The first challenge in any design is getting people to look at it. Contrast helps highlight key elements, ensuring they catch the viewer’s eye. Whether it’s a button, a headline, or an eye-catching image, contrast makes sure the essentials don’t get overlooked. Take Spotify, for example: their app features a dark theme that utilizes a black background with vibrant green buttons like “Play” or “Follow.” This high contrast draws users’ attention right where it needs to be, allowing for seamless navigation.
2.Makes Text Easy to Read
Good contrast between your text and background is crucial for readability. If there isn’t enough contrast, it can lead to eye strain and confusion. Clear contrast helps users easily absorb information. On the Spotify app, the use of white or light gray text against the dark background ensures that song titles, artist names, and playlist descriptions are effortlessly readable, even in low-light conditions.
3.Creates a Clear Visual Path
Contrast helps organize your design, guiding viewers through it step by step. For instance, using a larger, bolder font for headlines and smaller, lighter text for body content makes it clear what to read first. In Spotify, the album title appears in a larger font, making it easy for users to identify what they’re currently listening to, while track details are in a smaller font that doesn’t compete for attention.

4.Focuses on Key Points
By strategically using contrast, designers can draw attention to the most important parts of a design. For example, Spotify’s “Add to Playlist” button is usually bright green against a darker background. This contrast not only makes the button stand out but also clearly directs users towards an action they might want to take, enhancing their overall experience.
5.Builds a Brand IdentityContrast plays a vital role in establishing a memorable brand identity. Unique combinations of colors, fonts, and styles help brands stand out. Think about how Spotify uses its signature green alongside a sleek, black interface. This consistent use of contrast in their branding makes them instantly recognizable.
While contrast is essential, it’s all about finding the right balance. You want elements to stand out, but your design should still feel cohesive. Here are some tips for effectively using contrast:
1.Color Contrast
One of the easiest ways to create contrast is by pairing colors that are opposites or complementary. While black and white is a classic high-contrast combo, consider using blue and orange or red and green as well. The goal is to make sure the colors are distinct enough to grab attention.
2.Size Contrast
Varying the size of elements can also create contrast. Larger items naturally draw more attention. For instance, a big headline next to smaller body text helps establish a clear hierarchy. Just be careful not to go overboard—too much size difference can feel chaotic.
3.Shape Contrast
Mixing different shapes in your design adds interest. Pairing round icons with square text boxes can break up the layout and make it more engaging. This type of contrast can be subtle yet effective in keeping the design lively.
4.Texture Contrast
Textures can introduce contrast, especially in print design. Combining smooth and rough textures or using a gradient against a flat color adds depth and makes certain elements stand out. This texture contrast can make your designs feel more layered and inviting.
5.Typography Contrast
Playing with different font styles can also create contrast. Combining bold and regular fonts or mixing serif and sans-serif styles can add personality. Just remember, too many contrasting fonts can make your design look cluttered, so aim for balance.
In short, contrast is a must-have in any design toolkit. It clarifies your work, enhances focus, and makes everything visually appealing. Whether you’re a beginner or a seasoned designer, mastering the use of contrast will help you create designs that not only look great but also communicate effectively.
So, the next time you’re designing something—like a playlist cover on Spotify or a mobile app—think about how contrast can elevate your work and make it easier for everyone to understand!
© 2025 Engineer Sahab Education. All rights reserved.