We aren’t the only developers who’ve wondered how you could create something that looks just as sleek and user-friendly as one that’s been designed beautifully. UI/UX design is a skill many developers want to improve, but they don’t know where to start. Good news: you’re in the right place. Let’s dive into some practical tips so you can step up your design game.
1. Get the Basics Down
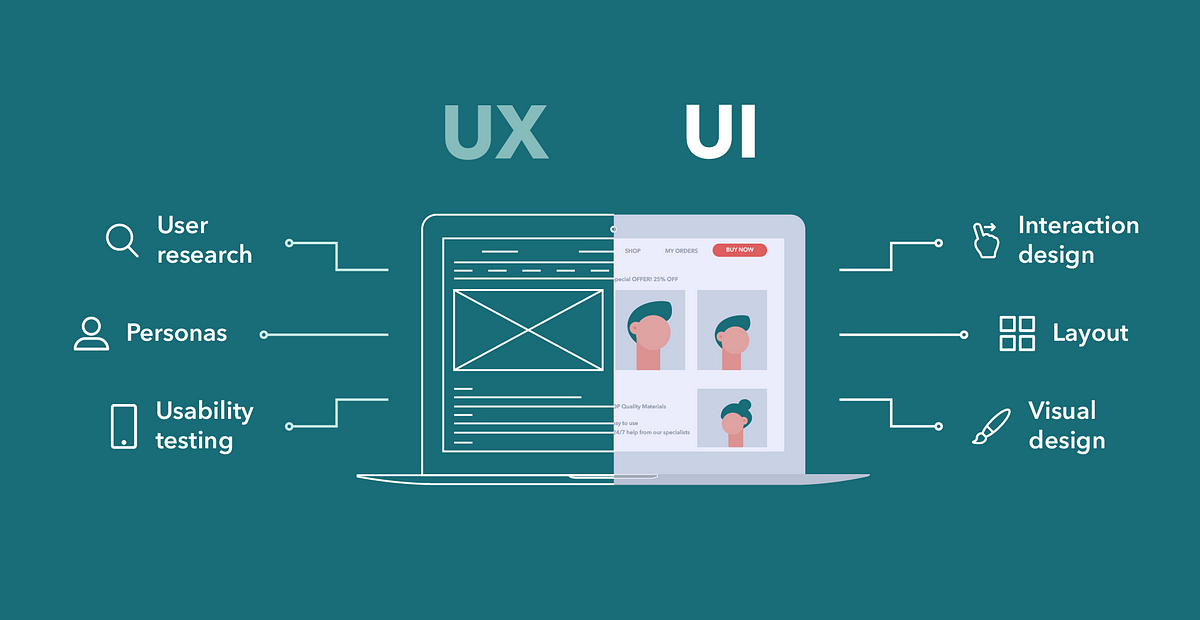
First things first, you need to understand the core principles of UI/UX design. This isn’t about becoming a full-fledged designer overnight but rather getting a handle on what makes a good design tick.
User-Centered Design: Always think about the user’s needs and expectations.
Usability: Make sure your designs are intuitive and easy to navigate.
Visual Hierarchy: Guide users’ attention to what’s most important.
Consistency: Use consistent design elements throughout your app.
Resources to check out:
Books: Try “Don’t Make Me Think” by Steve Krug and “The Design of Everyday Things” by Don Norman. These are classics for a reason.
Online Courses: There are excellent UI/UX courses available on platforms like Engineer Sahab Education. These courses provide a comprehensive learning experience, with detailed tutorials and hands-on activities. They are taught by experienced instructors and can be tailored to suit individual needs.
2. Learn the Design Principles
Familiarizing yourself with key design principles can go a long way. Here are a few to start with:
Contrast: Highlight important elements by using differences in color, size, and shape.
Alignment: Keep everything neatly aligned for a clean, organized look.
Repetition: Use recurring elements to create a cohesive design.
Proximity: Group related items together to make connections clear.

Exercise:
Take a look at some of your favorite apps or websites. Pay attention to how they use these principles. Try to recreate their designs to understand the reasoning behind them.
3. Work with Designers
Collaborating with designers can provide invaluable insights. Don’t just work alongside them—learn from them. Engage in design discussions, ask for feedback, and try to see things from their perspective.
Tips for Collaboration:
Communicate Openly: Share your ideas and listen to theirs. You can join our UI/UX Design community. Click here
Learn the Tools: Get comfortable with design tools like Sketch, Figma, and Adobe XD to understand their workflow.
Join Design Reviews: Participate in design review sessions to see the decision-making process in action and get feedback on your own ideas.

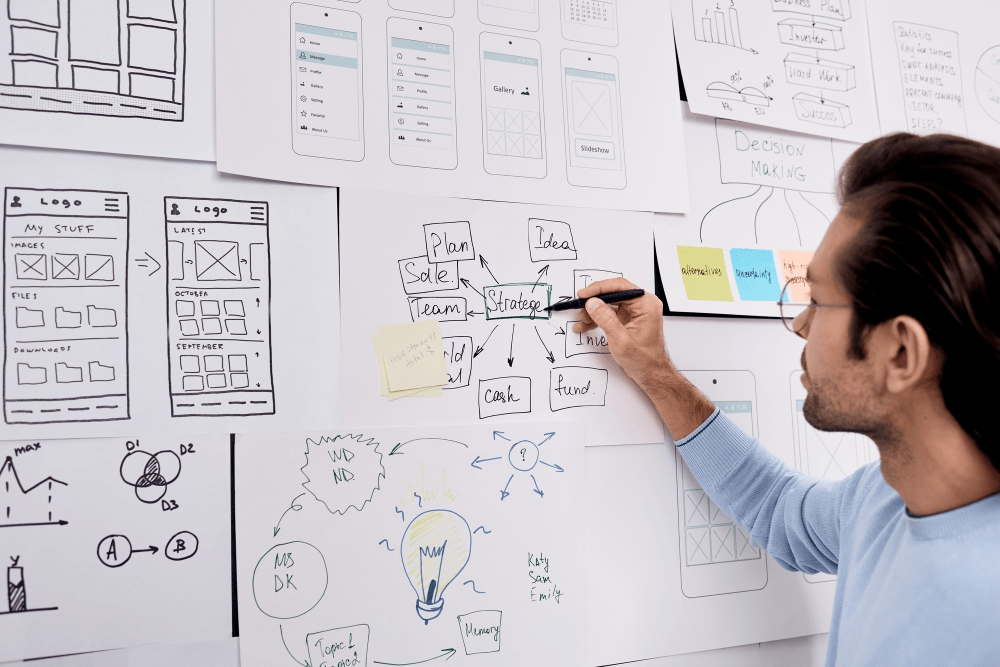
4. Practice Prototyping
Prototyping lets you test your designs before diving into full implementation. It’s a great way to experiment with layouts and interactions to ensure everything works smoothly.
Tools to Use:
Figma: Excellent for collaborative prototyping with real-time feedback.
InVision: Great for creating interactive prototypes and gathering user feedback.
Adobe XD: A robust tool for designing and prototyping user experiences.

5. Seek Feedback Regularly
Getting feedback is crucial. Early and frequent feedback helps you catch potential issues and refine your designs iteratively.
How to Get Feedback:
User Testing: Watch real users interact with your design to spot problems.
Surveys and Questionnaires: Use tools like Google Forms or Typeform to gather user opinions.
A/B Testing: Try out different design variations to see which one users prefer.

6. Keep Up with Design Trends
Design trends evolve, and staying updated can keep your work fresh and modern. Follow design blogs, attend webinars, and join design communities to keep learning.
Resources to Follow:
Blogs: Learn more about UI/UX design by reading our blogs.
Communities: Join platforms like Dribbble, Behance, and Reddit’s UX Design community.
Events: Attend design conferences and local meetups to network and learn.

7. Build a Portfolio
Creating a portfolio is a fantastic way to showcase your UI/UX skills. Include your best work, detail your design process, and highlight the decisions you made along the way. A strong portfolio not only demonstrates your skills but also shows your ability to solve real-world problems.
Portfolio Tips:
Detailed Case Studies: Explain your design process for each project.
Variety: Showcase a range of projects to highlight your versatility.
Keep It Updated: Regularly add new projects and learnings.
At last, Improving your UI/UX design skills as a developer is all about continuous learning and practice. By understanding the basics, studying design principles, collaborating with designers, practicing prototyping, seeking feedback, staying updated with trends, and building a portfolio, you’ll be well on your way to creating user-friendly, visually appealing applications. Embrace the creative side of development and enjoy the journey of crafting experiences that users will love!