Top Tools and Software for UI/UX Designers
Jul 15, 2024

Certainly! It is important to stay current with the latest tools and software in the rapidly evolving field of UI/UX design. Keeping up-to-date is crucial for developing efficient, innovative, and user-centric designs. The appropriate tools can significantly boost your productivity, streamline your workflow, and improve the quality of your work. Whether you are just starting or have years of experience as a designer, a well-rounded toolkit is necessary. Below is a comprehensive guide highlighting the top tools and software that every UI/UX designer should consider integrating into their arsenal.
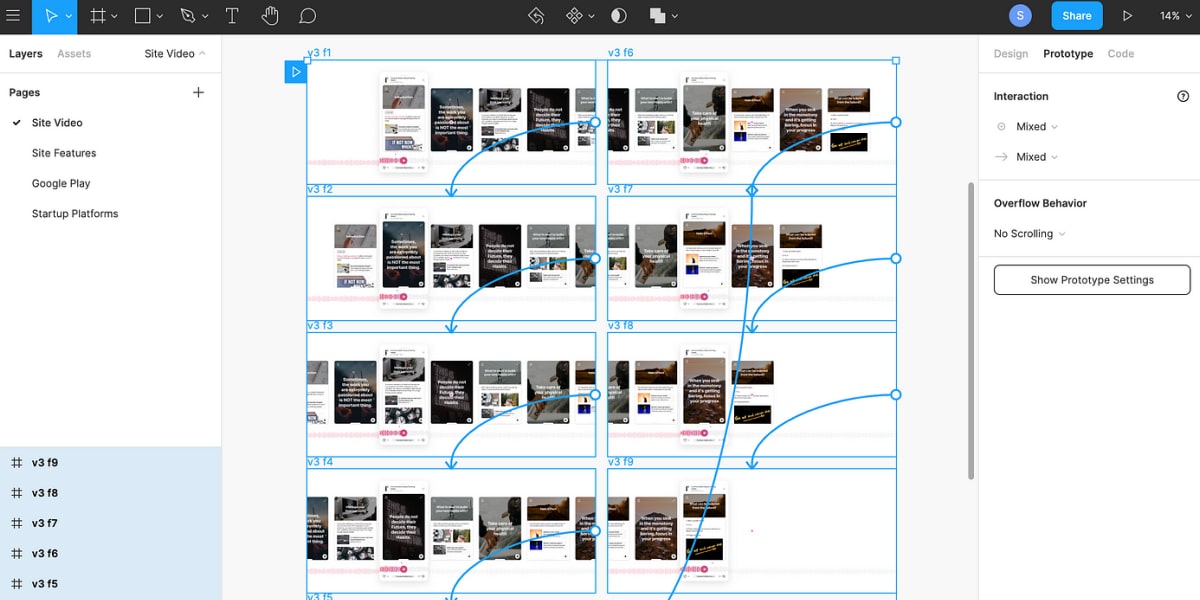
Design and prototyping tools are important software for UI/UX designers. They help designers create, see, and test their designs before development. These tools let designers bring their ideas to life by arranging visual elements, making graphics, applying styles, and keeping structured layouts. They also allow for making interactive prototypes, trying out how users would use the design, and making changes without coding. Important features include editing vectors, reusing components, making interactive elements, adjusting to different screen sizes, working together in real time, and connecting with other tools. Popular tools like Sketch, Adobe XD, Figma, and InVision Studio can do all of these things, making it easier to design and improve interfaces that are centered on the user and look good.
Some of the best tools are as follows:

1. Sketch
Sketch is a popular design tool for UI design, known for its intuitive interface, powerful vector editing capabilities, and extensive library of plugins. It is widely used by designers for its versatile features and efficient workflow.
2. Adobe XD
Adobe XD provides design and prototyping features, making it a flexible tool. Designers who already use Adobe products find it a convenient option because of its smooth integration with other apps in the Adobe Creative Cloud suite.
3. Figma
Figma is a design tool that works on the web. It helps teams work together in real-time, making it great for group projects. Designers can use it from anywhere because it’s based in the cloud, and it’s easy to share their designs.
4. InVision Studio
InVision Studio is a tool that combines design, prototyping, and animation in one easy-to-use package. It is known for its strong animation features and user-friendly interface.
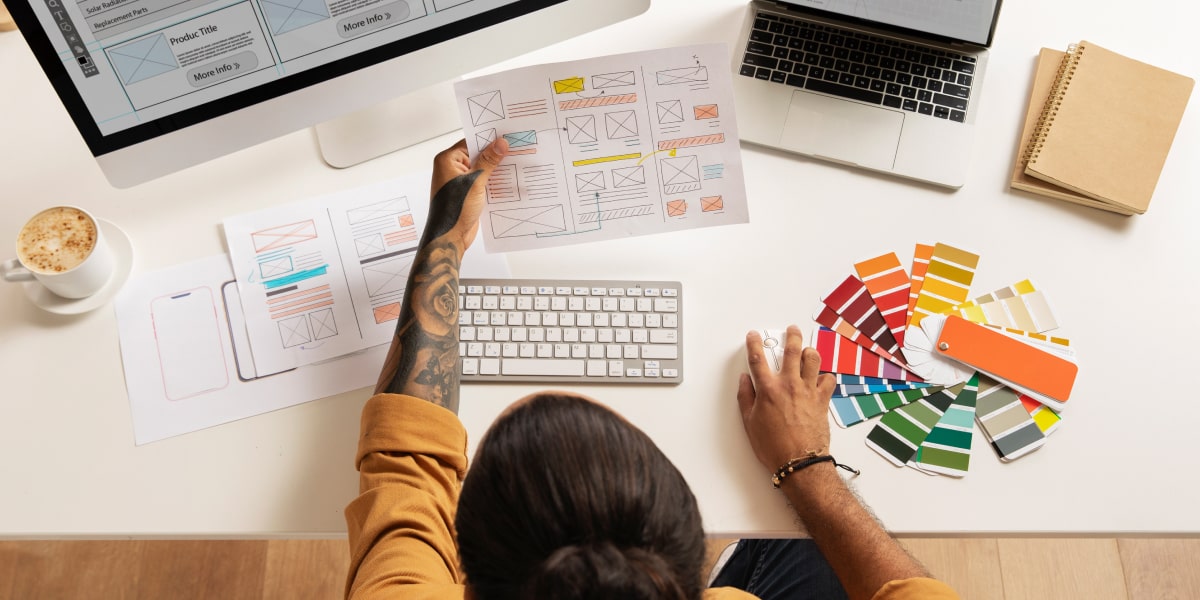
Wireframing tools are software applications that help UI/UX designers create simple blueprints of a website or application’s layout and structure. These tools enable designers to sketch out the basic framework of a user interface, focusing on functionality and content placement without the distraction of detailed visual elements. They allow designers to arrange elements such as buttons, images, and text, define the hierarchy of information and plan navigation paths. Wireframing tools often feature drag-and-drop interfaces, pre-built UI components, and collaboration capabilities for team feedback. Popular wireframing tools like Balsamiq and Axure RP provide robust functionalities for creating and sharing wireframes, ensuring that the design’s structure and flow are well-thought-out before moving on to more detailed design stages.

5. Balsamiq
Balsamiq is a fast tool for creating simple sketches of user interfaces. Designers can use it to quickly visualize the structure and functionality of their designs without worrying about visual details.
6. Axure RP
Axure RP is an advanced software application used for designing wireframes, prototypes, and detailed documentation. It is especially beneficial for managing intricate projects that involve comprehensive documentation and interactive elements.
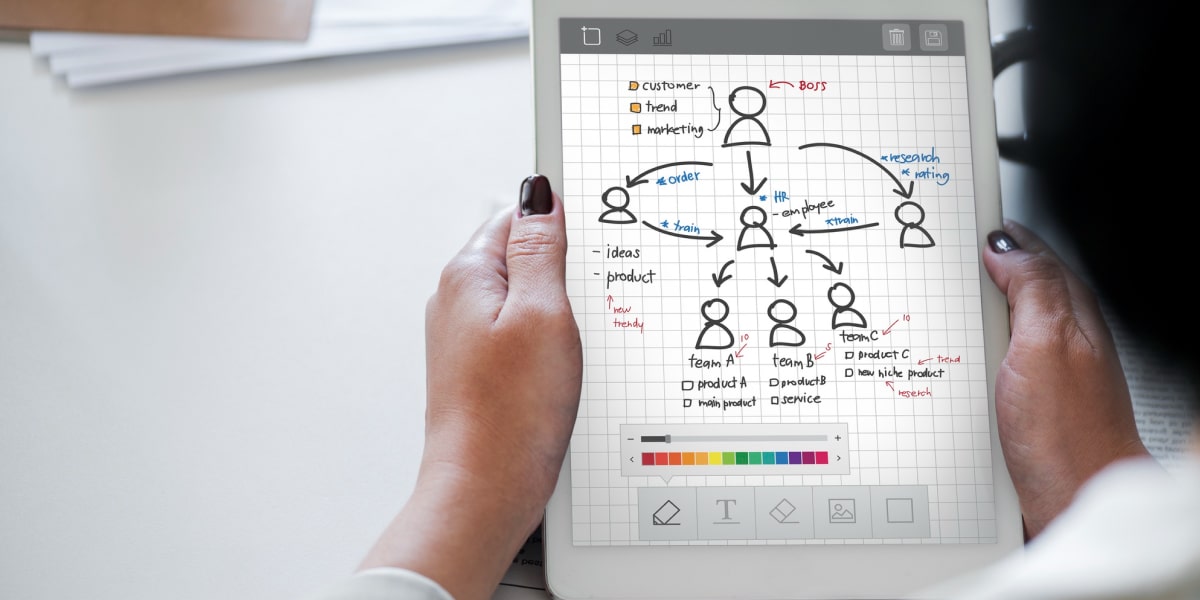
Gathering feedback from real users to guide and validate design decisions is a critical part of UI/UX design. User research and testing tools are software applications that help designers do this. These tools allow designers to conduct usability tests, surveys, interviews, and other research methods to understand user behavior, preferences, and pain points. They include features like video recordings of user sessions, analytics, heatmaps, card sorting, and tree testing. Popular user research and testing tools such as UserTesting, Optimal Workshop, and Lookback provide comprehensive capabilities for conducting remote and in-person research, analyzing user interactions, and generating actionable insights to enhance the overall design process and user satisfaction.

7. UserTesting
UserTesting is an innovative platform that empowers designers to receive immediate input from actual users. This tool enables you to perform usability tests, collect valuable insights, and gain a deeper understanding of user behavior.
8. Optimal Workshop
Optimal Workshop provides a comprehensive set of research tools for user experience professionals. These tools include tree testing, card sorting, and first-click testing, which enable designers to gain insights into user interactions and information organization within their designs.
9. Lookback
Lookback is an innovative user research platform designed to empower designers to conduct interviews, usability tests, and remote research sessions with ease. It offers robust recording and annotation features, enabling designers to effortlessly collect and analyze valuable user feedback.
Collaboration and handoff tools are software that help UI/UX designers and other team members, like developers, communicate and work together smoothly. These tools allow team members to share designs, give feedback, track changes, and ensure that the design idea is accurately carried out during development. They often include features such as version control, design specifications, asset management, and integration with other design and development tools. Popular collaboration and handoff tools like Zeplin and Abstract can generate design specifications, manage design assets, and keep a history of design files. Using these tools can make the workflow more efficient, improve teamwork, and ensure that developers have all the necessary information and resources to implement designs accurately and effectively.

10. Zeplin
Zeplin serves as a valuable platform that facilitates seamless collaboration between designers and developers. It enables the sharing of design specifications, assets, and guidelines, ultimately ensuring the accurate implementation of designs.
11. Abstract
Abstract is an innovative version control tool tailored specifically for designers, enabling seamless and collaborative design workflows. This powerful tool empowers design teams to concurrently work on various iterations of a design, merge changes effortlessly, and meticulously track the entire history of design iterations and changes, thus ensuring a smooth and organized design process.
Icon and illustration tools are computer programs used by UI/UX designers to create graphics, icons, and illustrations for digital products. These tools have powerful editing features that let designers create precise visual elements. Key features include customizable brushes, advanced typography, grid systems, and non-destructive editing. Popular icon and illustration tools like Adobe Illustrator and Affinity Designer offer extensive functionalities for creating icons, illustrations, and other graphics. These tools help designers develop unique and visually consistent elements that make digital products easier to use and reinforce the product’s brand.
12. Adobe Illustrator
Adobe Illustrator is a widely acknowledged and indispensable software for creating vector graphics. Designers frequently turn to this industry-standard application for crafting intricate icons, captivating illustrations, and various scalable graphics. Its robust suite of tools and extensive range of features empower designers to bring their creative visions to life with precision and flexibility.
13. Affinity Designer
Affinity Designer provides a budget-friendly option for those looking for a powerful alternative to Adobe Illustrator. It boasts seamless performance and a wide range of robust features for vector editing.
14. Miro
Miro is a highly versatile and user-friendly online collaborative whiteboard platform that empowers teams to seamlessly brainstorm, plan, and collaborate visually in real-time. This innovative tool is particularly well-suited for remote teams, serving as an invaluable asset for facilitating productive brainstorming sessions and enabling effective teamwork.
15. ProtoPie
ProtoPie is a highly efficient and user-friendly tool that allows users to craft intricate and interactive prototypes without the need for coding skills. Its intuitive interface and comprehensive set of features have made it the top choice for designing complex interactions.
The world of UI/UX design tools is large and always changing. Choosing the right tools can have a big impact on your design process, efficiency, and the quality of your work. The tools mentioned are some of the best in the industry. However, the best combination for you depends on your specific needs, preferences, and workflow. Try out different tools to find the best fit for you, and keep looking for new options to stay up to date in the UI/UX design field.
© 2025 Engineer Sahab Education. All rights reserved.